Índice del artículo
ToggleAfectará a eso y más. La respuesta es un SI rotundo. La velocidad de carga y navegación de nuestra página web se ha convertido en un factor que debería formar parte de la optimización «de serie» de cualquier nuevo sitio. Nos movemos en el mundo de la velocidad, de lo rápido e inmediato, incluso de la impaciencia, e internet es si cabe más sensible a todo ello.
Tener una página web lenta afectará al posicionamiento
- Como dice el encabezado de este artículo, a su posicionamiento web en Google. El dueño y señor de internet posiciona mejor a las páginas ágiles y rápidas, así de sencillo. No es una cuestión clave, ni siquiera creemos que la principal, pero si es algo a tener muy en cuenta.
- A las visitas de nuestra página web. Hacíamos mención a lo impacientes que nos hemos vuelto para todo. Navegando por internet todavía más. Si una web tarda una eternidad en cargarse, lo normal es que un amplio porcentaje de nuestro visitantes la abandonen antes incluso de que termine ese proceso, se marchen tras la primera sección, o no vuelvan a entrar en ella.
- A nuestras ventas o conversiones web. Enlazando con lo dicho anteriormente, difícilmente conseguiremos que nuestras visitas lleguen a completar un carrito de compra o a realizar un proceso de solicitud de presupuesto (por ejemplo) cuando para cada paso la web es lenta. Los estudios sobre cómo esto afecta a las ventas online nos ofrecen datos apabullantes. O me vendes rápido y claro, o no te compro.
Ahora, a muchos de los que lean estas líneas les surgirá la duda: ¿Cómo se si mi página web es lenta o rápida?.. o me fío de mi «ojo clínico»??
Hay muchas herramientas online, pero por concretar en una bastante sencilla de utilizar sin demasiados conocimientos y de las más populares, en tan sólo unos segundos puedes irte a las Pingdom Tools y comprobar si todo va bien, es mejorable, o tenemos un desastre en nuestra trastienda.
Nada más entrar en esta herramienta, simplemente metemos la dirección web de nuestro sitio y tendremos acceso rápido a muchas «pistas». Cogemos como conejillo de indias a nuestra propia web www.nutecoweb.com :
Una vez realizado el test, en el cuadro superior nos dará un resumen con los datos básicos de cómo de preparada está nuestra web y servidor para suministrar una carga lo más rápida posible. Como veis (ejem, ejem..) nuestra web tiene un grado de optimización de 100 sobre 100, y a pesar de ser una web con mucho impacto gráfico y visual, con mucha carga de Sliders y librerías JQuery, tiene un comportamiento ágil y es más rápida, según PingDom, que el 76% de las webs analizadas en este sitio. También nos enseña cuantos «requests» (solicitudes a distintos elementos que realiza nuestra web para cargarse) tenemos, el tiempo en segundos que ha tardado en realizar la carga completa, y el tamaño en megas de nuestro sitio. Lo veremos en la segunda parte de este artículo, pero es lo más obvio: si queremos agilizar nuestra web, lo principal es hacerla adelgazar lo máximo posible… hay que quitar megas que sobran.
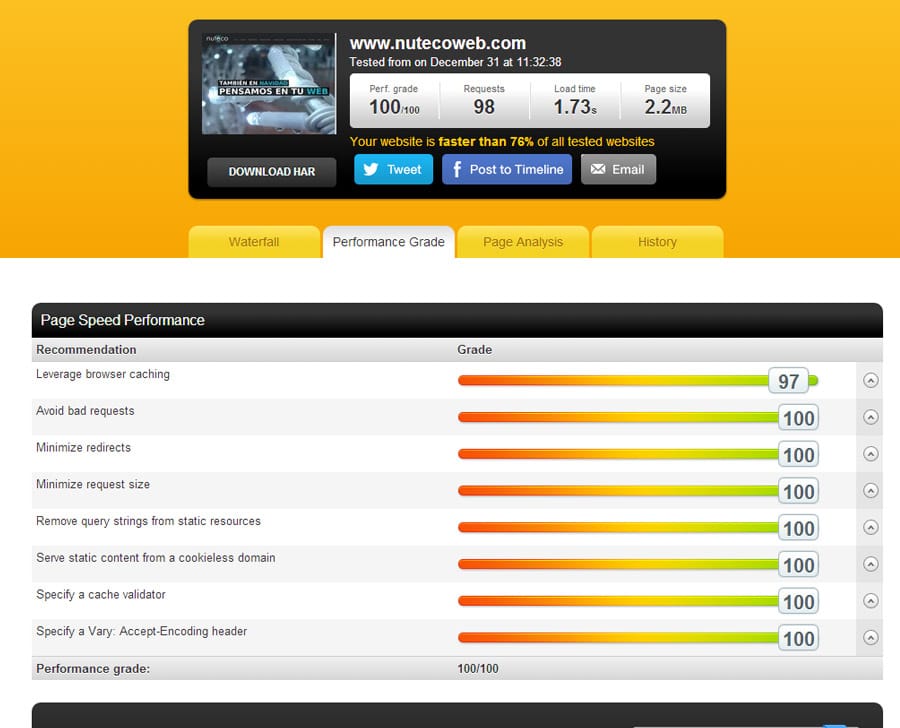
¿Qué es el «Performance Grade»?
En la pestaña inferior denominada «Performance Grade» podremos ver una serie de barritas que nos mostrarán de 0 a 100 cómo está de optimizada nuestra web en distintos factores. Si estos datos son malos, y no llegamos a un 60 o 70 sobre 100, tenemos un problema y lo mejor será preguntar a un profesional sobre cómo solventarlo. Aquí tenéis la captura de esta pestaña:

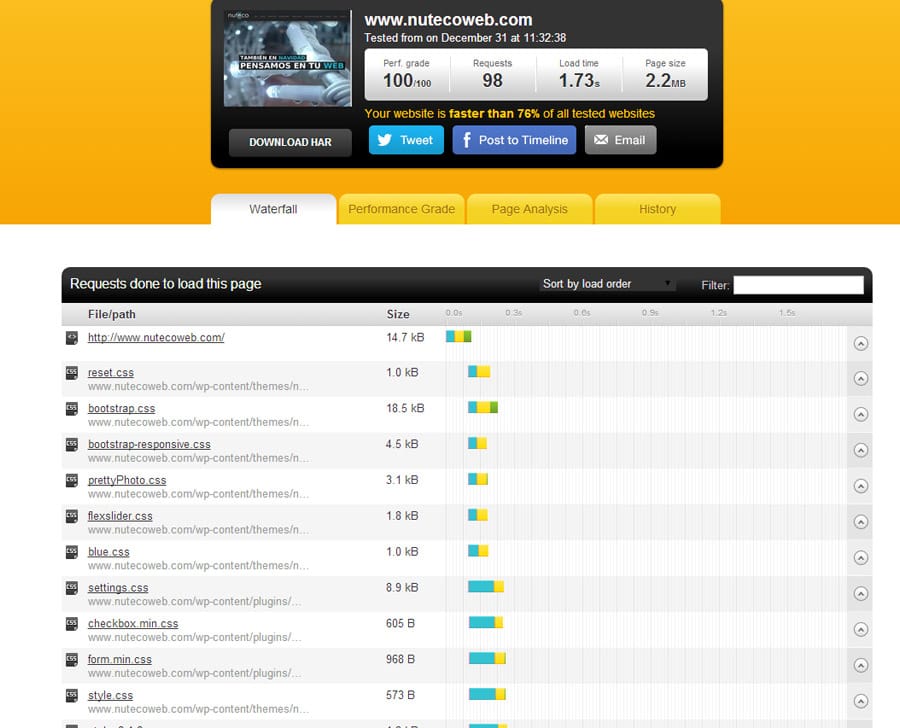
Otra pestaña que nos muestra información es la llamada «Waterfall». Es la cascada de carga de los distintos archivos, imágenes, y contenidos de nuestra web. Aquí, a golpe de vista, veremos si alguna imagen o archivo css por ejemplo nos está creando un cuello de botella, cuáles son los elementos que mas grandes son y cuáles son los que más tardan en cargarse. Podremos seguramente identificar imágenes no optimizadas demasiado grandes e incluso fácilmente prescindibles:

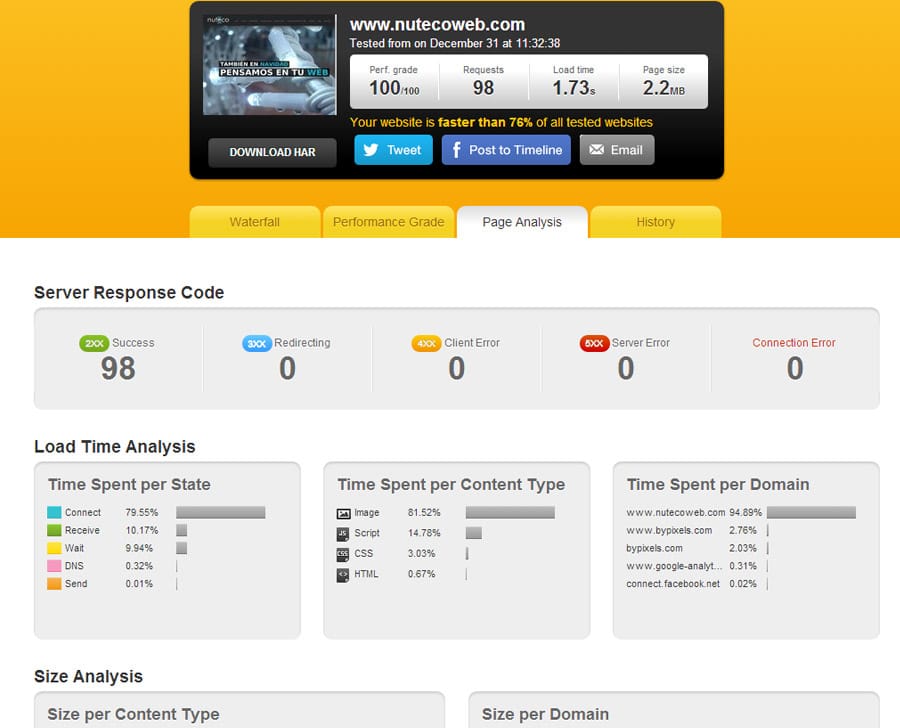
Por último, y simplemente con la intención de que cualquier usuario no experto pueda ver si «todo va bien», se puede echar otro vistazo a la pestaña «Page Analysis» que nos muestra resúmenes interesantes sobre si tenemos errores de cliente en nuestra web, de nuestro servidor o de conexión. Lo ideal, como podéis ver en la captura de nuestra página, es que todo esté en el primer apartado «verde» como correcto y el resto lo tengamos a cero. Abajo podemos ver en que se gasta el tiempo de carga (en conectar con el servidor, en recibir información, etc), que tipo de contenidos gastan más tiempo en cargarse (imágenes, scripts, css, etc.), entre otras muchas cosas. Como decíamos, si en esta página tenemos errores, lo mejor contactar con quién sepa solucionarlos.

Ahora, ya tendremos criterios para saber si nuestra página está en forma o no.
En la segunda parte de este artículo analizaremos algunos aspectos que el usuario «no profesional» puede abarcar para mejorar estos resultados y algunas buenas prácticas que todos deberíamos seguir para ello.
En la primera parte de este artículo, veíamos cómo efectivamente la velocidad de carga y la agilidad con la que se muestren los contenidos en nuestra página web influyen en nuestro posicionamiento web entre otras cosas, además de también seguir sencillos consejos con Pingdom Tools para verificar si todo funciona bien en este aspecto en nuestra página.
Al igual que en la primera parte, enfocamos este contenido a todos aquellos usuarios no profesionales que quieran conocer un poquito mejor cómo funciona su página web, remitiendo algunas mejoras o cambios a profesionales que nos puedan echar una mano en estos aspectos.
Veremos ahora unas sencillas recomendaciones para que puedas mejorar algunos aspectos de la carga y rendimiento de tu sitio en internet:
Lo primero, y es lo más obvio, elegir un buen proveedor de hosting para tu página.
Dependiendo del contenido de nuestra web, las opciones Low Cost a veces solo son Low en cuanto a rendimiento. La diferencia entre un hosting de calidad y otro sin demasiadas garantías puede ser el ahorrarse pocas decenas de euros al año, y puede marcar que muchos visitantes naveguen cierto tiempo por nuestra página o la desestimen a los pocos segundos. No nos dejemos llevar por palabras como Transferencia Ilimitada o Capacidad Ilimitada. Hay empresas con servidores sobre-explotados en los que hay centenares de webs compartiendo los mismos recursos. Como siempre, compara, investiga, pregunta al profesional antes de meter tu sitio en cualquier parte.
Lo segundo, optimiza tus imágenes.
No tienes porqué depender de Photoshop, hay muchas herramientas de software gratuitas e incluso online con las que en pocos clicks hacer que tus imágenes y tu web empiecen a quitarse megas de encima. Se trata de pensar que en una página standard seguramente no sea necesario cargar imágenes a 5.000 píxeles de ancho, ni a veces (otras sí) es necesario que las imágenes vayan sobre archivos .png muy pesados. Echa un vistazo al artículo completo de nuestro blog que habla sobre el tema y ponlo en práctica.
¿Tu web está construida sobre algún CMS?.. Si tenemos montado el sitio bajo WordPress, Joomla, Drupal,etc, entonces seguramente te resulte fácil activar un sistema de caché para tu sitio.
No vamos a centrarnos en este artículo en elaborar una guía sobre cómo hacerlo dependiendo en cada una de estas plataformas, pero apuntaremos que en el popular WordPress tienes muchos plugins que se encargan de cachear las páginas de tu sitio. Gracias a ellos podrás optimizar la velocidad de carga y mejorar notablemente el rendimiento. Podemos recomendarte el WP Super Cache (muy sencillo de configurar) o el W3 Total Cache. Intentamos explicar «llanamente» cómo funcionan estos plugins o extensiones:
Cada vez que accedes y visitas una web, ésta tiene que ser «montada» a partir de los contenidos que se almacenan en la base de datos, y el código PHP que compone toda la visión de la página en Html . Si la web es ligera y el hosting solvente esto no es ningún problema, pero si empezamos a tener una web con muchos plugins en marcha, con muchas imágenes, etc, el tiempo que le llevará al servidor «montar» nuestra web irá incrementándose. Existen varias formas de caché, pero de lo que se trata es de que este proceso no se repita cada vez que se accede a la web guardando en «memoria» la web ya montada para despacharla lista y preparada de manera rápida.
Por último, muchos de nuestros clientes han pasado por su fase de «experimentación» en la que empiezan a ver accesibles los paneles de administración de su Joomla o WordPress, por ejemplo, y empiezan a implementar nuevas funcionalidades a su web… ¿por qué no poner por aquí un plugin que me ponga un chat?.. ¿y si pongo una extensión para una barrita flotante con las redes sociales? … ¿y si monto un mega-plugin con varias galerías yo mismo?. En fin, de ahí a empezar a ralentizar tu web y dejarla asfixiada hay un paso. No cargues ni instales tu página con cosas innecesarias. No hay por qué rellenar tu sitio con funcionalidades que no son imprescindibles. Seguramente, el visitante a tu negocio en internet agradecerá más una carga y navegación sencilla y ágil que una serie de distracciones en forma de variados plugins.
Hasta aquí esta serie de consejos sencillos y básicos para que los usuarios no profesionales no descuiden la velocidad de su sitio. Hay muchas más fórmulas y muchos más caminos para «aligerar» y optimizar la carga de una web, pero entramos ya en terrenos destinados a los entendidos del sector. Si sigues estos consejos en muchos casos conseguirás tener un resultado aceptable. Si a pesar de ello no lo consigues, déjate aconsejar.

No vamos a entrar en el terreno de los tópicos. A estas alturas no creemos que haga falta incidir demasiado en qué supone tener una buena carta de presentación en internet y las virtudes de una buena estrategia de marketing digital que muestre de la mejor manera cuál es nuestro negocio y cuáles nuestros servicios. Nuestro trabajo consiste precisamente en saber explicar a cada cliente, sea grande o pequeño, qué herramientas y beneficios nos ofrece el trabajar con esas estrategias.

