Índice del artículo
ToggleLos que llevamos unos cuantos años en esto del diseño web recordamos perfectamente cómo llegó un día en el que todo en una página web debía de ser dinámico, moverse y «hacer algo». Recordamos aquellas viejas webs construidas en Flash, en las que todo parecía tener vida propia. Cuando comenzó el declive de estas webs hubo muchos que echaban de menos en las webs html y php aquellos efectos.
A día de hoy, la evolución de protocolos como el HTML o el CSS han hecho recobrar a cualquier web que se precie ese dinamismo. También en la actualidad la oferta de sliders para presentaciones fotográficas es enorme y por ejemplo ya no hay theme de cierto nivel de WordPress que no incorpore varios de ellos «de serie»: Meta Slider, Edge Slider, Flex Slider, etc.
Sin embargo, si queremos dar un pasito más allá y destacar con un slider que nos ofrece la posibilidad de trabajar con múltiples capas de imagen, texto, vídeo, animaciones, objetos, etc.. debemos invertir en el Slider Revolution. Digo invertir porque el plugin (disponible para WordPress, Prestashop, Drupal, etc.) es de pago. Desde 19 $ tendremos una licencia para un dominio, pero seguramente acaben redundando en una presencia e imagen que se amortizará rapidamente. Es cuestión de conocer un poco la herramienta, dedicarle el debido tiempo y ser imaginativo.
No podemos detenernos a explicar función a función todo lo que engloba (que es mucho) el Slider Revolution, así que simplemente vamos intentar que os hagáis una idea de su potencial y de algunas de sus características más relevantes.
Vamos a colocar algunas capturas de pantalla de este plugin para WordPress, aunque para otras plataformas las funcionalidades son básicamente las mismas.
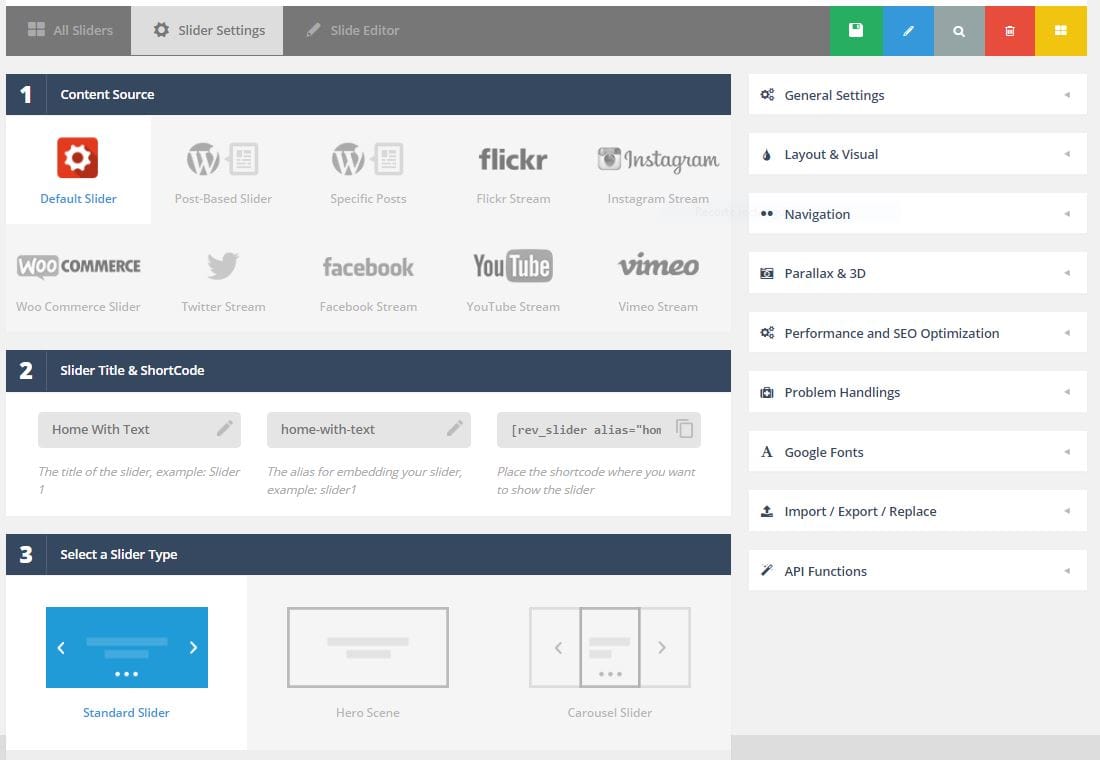
Settings o configuraciones globales del Slider Revolution:

Con esta pantalla podemos empezar a hacernos una idea del potencial del asunto.
Primero, decidir sobre que «contenido» va a tener nuestro slider: el formato clásico basado en el pase de diapositivas fotográficas, basado en entradas de nuestro blog, en artículos de nuestra tienda online, en nuestro canal de YouTube, en los feeds de alguna de nuestras redes sociales como facebook o Instagram, etc.
También, y con un comportamiento plenamente responsivo, podemos escoger el «tipo» general: un slider a ancho completo, a pantalla completa, en formato carrusel, etc.
En la columna derecha nos encontramos con muchas pestañas para acabar moldeando el slider, su apariencia y comportamiento, totalmente a nuestro gusto. Principalmente ahí encontrarás las configuraciones clásicas de un slider en cuanto al tiempo general de pase de cada diapositiva, forma de navegación y diseño (flechitas, bullets, miniaturas, etc.), activar un atractivo efecto Parallax/3D, etc.
Entre todas estas opciones yo prestaría también atención a nivel de usabilidad a la posibilidad de activar o desactivar el slider al completo para dispositivos móviles.
Dentro de cada diapositiva o slide tendremos también la posibilidad de hacerla visible o no por debajo de la resolución de pantalla que le marquemos. No nos podemos engañar: el uso de este slider no es a cambio de nada. Tendremos que pagar el peaje de cargar nuestra web con todos los recursos que a nivel de CSS o Javascript lleva aparejado. Quizás (nosotros lo hacemos en muchas webs) sea conveniente plantearse su uso en dispositivos donde queremos dar agilidad a la carga en conexiones de datos no demasiado buenas.
También pensando en ello desde hace unas cuantas versiones el Slider Revolution incorpora en esa columna una pestañita llamada «Performance and SEO Optimization» a la cual mucha gente no presta anteción. Si no queremos comprometer demasiado la velocidad de carga de nuestra página, además de utilizar imágenes optimizadas en cuanto a tamaño y peso, podremos ajustar la carga del slider, de tal manera que por ejemplo realicemos una «pre-carga» de todos los elementos o solo del primero a mostrar para dejarle hueco al resto de elementos de la web.
Configuraciones de cada slide individual:

Una vez hemos creado el Slider y su configuración general, siempre tendremos visible la opción de «edit slides» donde vamos a ir creando las distintas presentaciones. Desde el listado general de los slides es muy fácil el duplicar, borrar, cambiar orden, etc.
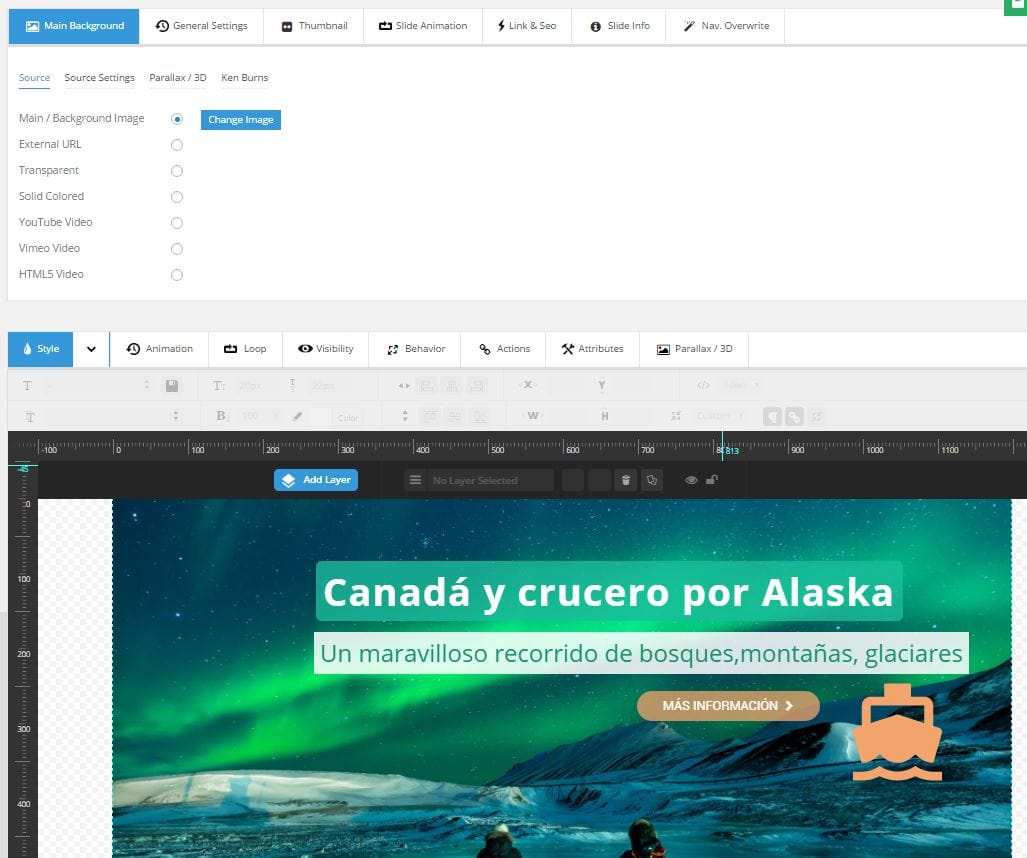
Cuando creamos o editamos un nuevo Slide, tenemos acceso a otra mega-pantalla. Está llena de opciones de configuración. Vamos por partes e igualmente destacamos algunas.
La primera pestañita en la parte superior nos marca el fondo general o «main background». Podemos optar por formatos más clásicos como un color uniforme o una imagen como fondo. También incorporar un vídeo a través de dististos medios como YouTube, Vimeo o incluso un video en html5 alojado en nuestro propio hosting. En el resto de pestañas la duración de la diapositiva, transición de entrada, miniatura, enlace o link global del slide, etc.
En la parte central de esta pantalla de edición de cada slide se nos muestra el aspecto del propio slide conforme lo vamos montando. Hay es donde trabajamos con las distintas capas con las que vamos a hacer el montaje de nuestra diapositiva. Podemos insertar capas de texto (con múltiples opciones tipográficas, tamaños, fondos para el texto, efectos, etc.). También capas de imagen, capas de sonidos o audio, capas de vídeo, botones preconfigurados, formas personalizadas, objetos e iconos. Vamos, una cantidad de recursos muy amplia para generar un slide cargado de información de forma muy atractiva.
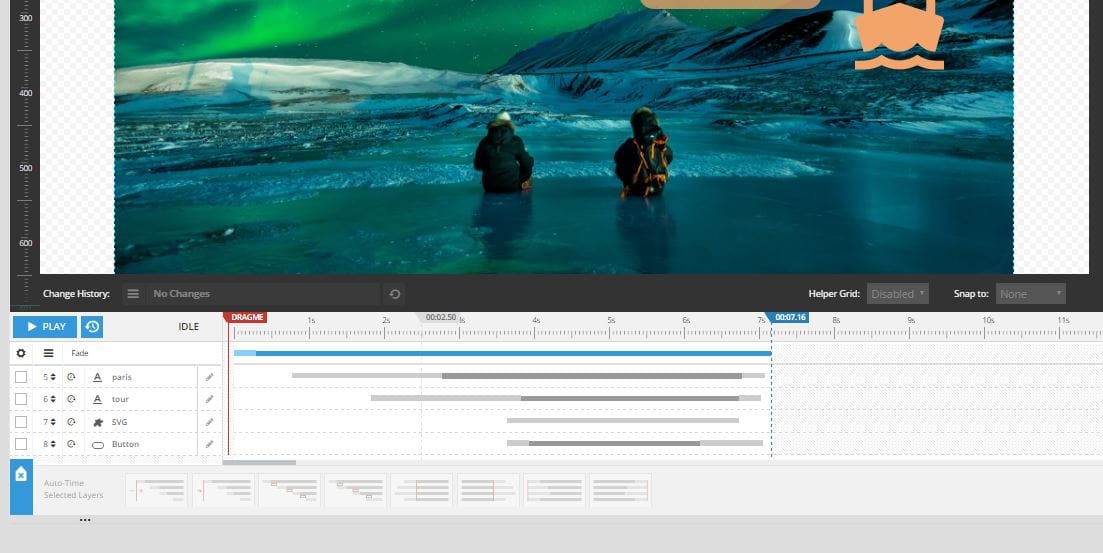
Cada una de las capas que incorporemos a nuestro slide podremos otorgarle un efecto de animación diferenciado. Podemos ponerla en loop o bucle, hacerla visible o no en distintos dispositivos o resoluciones de pantalla, etc. Se trata de trabajar y ser creativo a la hora de crear un resultado armónico.
En la captura de pantalla de ejemplo anterior, tendríamos dos capas de texto con distintos tamaños y colores. También otra capa con un botón «Más información», otra capa con un icono con el barco, y un fondo o background general con la fotografía de Alaska.
Como podemos ver abajo, todas esas capas podemos administrarlas también en una clásica Línea de Tiempo. Ahí podemos decidir en que momento entra cada capa, con que duración de transición, cuando desaparece, etc.

En definitiva, el Slider Revolution es una buena opción para (con un poquito de gusto de por medio) aportar un plus a tu página web. Podríamos decir algo malo de él??. Bueno, debes ser consciente de que es un poco pesado. Si tu web no tiene un buen hosting a su espalda se puede resentir notablemente.
Aquí tienes el acceso a la página oficial del Slider : ThemePunch
Recuerda que en nuteco podemos ofrecerte todo lo que necesitas en diseño web , posicionamiento SEO, y marketing digital para tu empresa

No vamos a entrar en el terreno de los tópicos. A estas alturas no creemos que haga falta incidir demasiado en qué supone tener una buena carta de presentación en internet y las virtudes de una buena estrategia de marketing digital que muestre de la mejor manera cuál es nuestro negocio y cuáles nuestros servicios. Nuestro trabajo consiste precisamente en saber explicar a cada cliente, sea grande o pequeño, qué herramientas y beneficios nos ofrece el trabajar con esas estrategias.